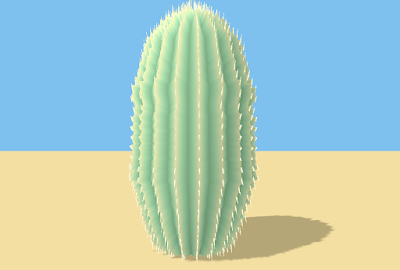
I have been trying to procedurally generate cactuses. You can see the results here (refresh the page to get a new cactus). This was made mostly as a learning experience but it could have applications in a game. If a game had a dessert and needed a large amount of cactus models for example.
It was made with three.js and WebGl. The source code is available here.
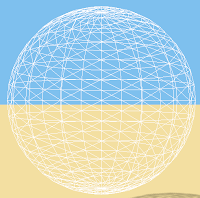
To make the cactus we start with a UV sphere. The actual sphere has a lot more vertices, but mostly looks like the picture below.
After this we loop through the spine vertices and add a small cone to each one. Three.js has a cone geometry that we can use with out much additional hassle.
It was made with three.js and WebGl. The source code is available here.
To make the cactus we start with a UV sphere. The actual sphere has a lot more vertices, but mostly looks like the picture below.
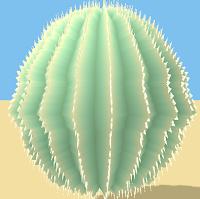
Next we have to rough it up a bit. We loop through the vertices with 3 things to do. First, make the vertical knots going down the cactus. Second is to save the vertices were we want to add spines. Finally we want to add a bit of randomness to our cactus as we go down it.
To make the knots we just pull out all of the vertices that have an index that is a multiple of 4. Because of the way we ordered the vertices these will be in vertical lines going down.
As we are pulling out each vertex we check if we want it as a spike location . If so we add it to an array and pull out the vertex a little more.
Finally as we are going down the cactus we move every thing in or out using a random walk. This gives us some randomness and makes everything seem more natural. After these 3 steps we get something like this.
 |
| This is rendered with normal colors. A handy feature three.js has for debugging |
The only thing we have left to do to the geometry is scale it. We scale the x and z by the same random number. We then scale y by a larger random number to get a tall cactus that doesn't look like a ball.
All of the shaders and lights are handled by three.js. The cactus uses the built in lambert material. We color the vertices of the spikes and knots to get a nice gradient.



Comments
Post a Comment